Inhaltselemente einfügen ¶
Mit dem Klick auf den «+ Inhalt» Button könnt ihr an jeder beliebigen Stelle ein neues Inhaltelement eröffnen.
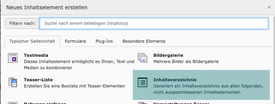
Je mehr Rechte der Benutzer hat, desto mehr Inhaltstypen werden hier zu sehen sein. Im Allgemeinen wird nur das Element «Textmedia» gebraucht.
Seht ihr hier nur Hero-Bild und Hero-Teaser, seid ihr oben im Top Content. Hier kann nur das Hero Bild eingefügt werden.
Inhaltsverzeichnis einfügen ¶
Erstelle ein neues Element vom Typ «Inhaltsverzeichnis»
Es werden automatisch alle <H2>–Titel angezeigt, also die Standard Titel/Überschrift der Text Media Elemente.
Alle kleineren Titelgrössen <H3> – <H5> und auch <H1> werden nicht im Inhaltsverzeichnis angezeigt.
Das Inhaltsverzeichnis ist in jedem Inhaltselement als aktiv eingestellt.
Deaktivieren: Du kannst für jedes Inhaltselement im Reiter «Zugriff» einstellen, ob es im Inhaltsvezeichnis angezeigt werden soll oder nicht.
Das Inhaltsverzeichnis wird immer mit diesem Titel bezeichnet:
- «Inhalt»
- «Contents»
- «Index»
- «Indice»
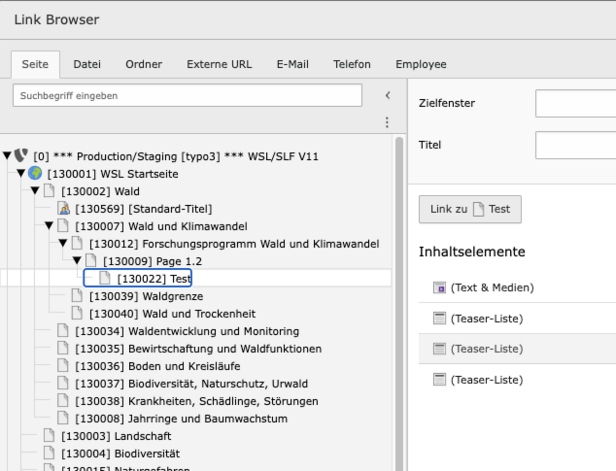
Verlinkungstypen ¶


- Textstelle markieren, "Link erstellen" wählen
- In der obersten Menüzeile im Linktool die Art des Links auswählen.
- ! Bitte nur «externe URL» benutzen, wenn der Link auf eine externe = nicht WSL/SLF-Seite führt !
- Grundsatz: Immer auf eine der Möglichkeiten verlinken
Wenn auf ein Projekt verlinkt werden soll, unter Reiter «Projekte» verlinken, Mitarbeitender unter «Mitarbeitende» verlinken, usw.
Beispiel: Link auf eine interne Seite ¶
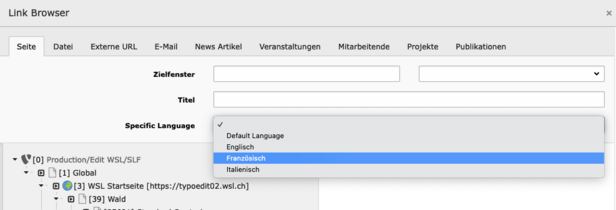
Reiter «Seite» auswählen und gewünschte Seite im Seitenbaum auswählen
Achtung: Wenn in eine andere Sprache verlinkt werden soll, muss oben zunächst die Sprache ausgewählt werden, danach die Seite.


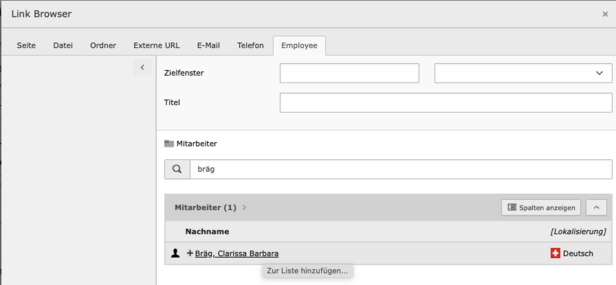
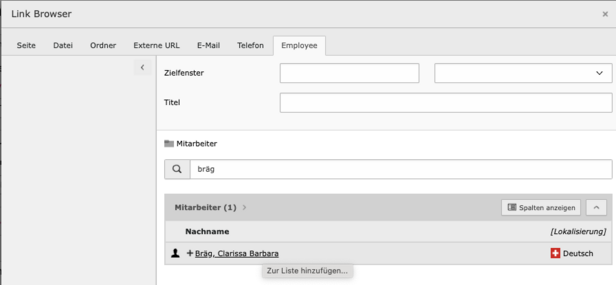
Beispiel: Link auf einen Mitarbeitenden ¶
Mit dem Linktool den Reiter «Mitarbeitende» auswählen und im Suchfeld gewünschten Namen eingeben und auswählen.

Links auf Sprachversionen ¶
Wie verlinke ich auf andere Sprache? Beim Link im Quellcode wird folgende Angaben ergänzt:
- für deutsch: &L=0
- für englisch: &L=1
- für französisch: &L=2
- für italienisch: &L=3
Z.B. <a href="t3://page?uid=120766&L=1">Quellcode</a>
Ankerlinks ¶
Typo3 gibt jedem Inhaltselement automatisch eine ID zur eindeutigen Identifikation.
Diesen «Anker» kann man in einem Link direkt ansteuern:
Klickt man beim Linkdialog nicht direkt auf die Seite, sondern auf den kleinen Pfeil neben der Seite, werden die Inhaltselemente der Seite angezeigt → Das gewünschte Inhaltselement aus