Inhalt ¶
- Medien optimal aufbereiten oder zuschneiden
- Darstellung Media links
- Darstellung Media rechts
- Darstellung Media unten
- Darstellung Media oben
- Mehrere Medien in Spalten dargestellt
- Medien Editor: Seitenverhätnisse
- Hero Bild
- Youtube Film einbetten
- Copyright für News und Hero Bilder (Title Attribut im IMG Tag)
Medien optimal aufbereiten oder zuschneiden ¶
- Wenn man sehr grosse Medien verwenden will (zB. 2MB) sollten zugunsten des Speicherplatzessie nicht in der Originalgrösse hochgeladen werden.
- Wir empfehlen eine Breite von 2000px für alle Formate als ausreichend.
- JPG nicht zu stark komprimieren: Qualität >= 90%, die Komprimierung für das Web im TYPO3 automatisch geschieht (WEBP)
- Für Fotos das Format JP(E)G verwenden
- Für Grafiken das Format PNG verwenden
Darstellung Media links ¶
Die Position Media links ist immer ohne Einrückung.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Darstellung Media rechts ¶

Die Position Media rechts ist immer mit Einrückung.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Darstellung Media unten ¶
Die Position Media unten ist immer mit Einrückung mittig positioniert unterhalb des Textes.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.

Darstellung Media oben ¶

Media oben ist immer mittig mit Einrückung über dem Text positioniert.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Mehrere Medien in Spalten dargestellt ¶
Mehrere Medien können in einem Element in Spalten nebeneinander positioniert werden. Es gibt bis zu 3 Spalten.
Diese Positionierung ist nur bei der Postition »Media unten» oder «Media oben» sinnvoll
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
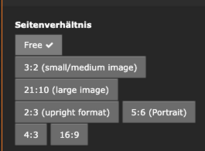
Medien Editor: Seitenverhätnisse ¶
Folgende Seitenverhältnisse sind im Content auswählbar.






Hero Bild ¶
Youtube Film einbetten ¶
Youtube Link einfügen und speichern. Film lässt sich wie ein Bild platzieren und einbetten.
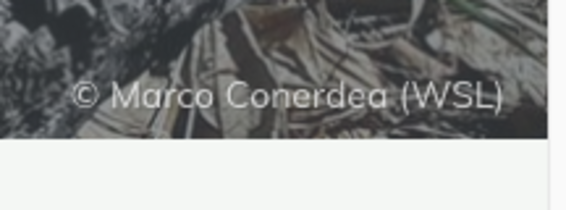
Copyright für News und Hero Bilder (Title Attribut im IMG Tag) ¶
Das Feld «Copyright» wird im Frontend bei News im Slider und allgemein im Hero Bild unten links in weiss angezeigt.Nur nicht für die Bilder, die in Plugins verwendet werden, sondern auch Startseite, Newsliste, andere Listen.
Informationen wie Fotograf, Ort, Erstelldatum auch in der Bildunterschrift (Description) können eingefügt werden.
Die Angaben werden in der Dateiliste in dem Bildeigenschaften unter dem Reiter Metadaten eingegeben.